HTML Watermark Plugin
HTML Watermark Plugin
|
Version: 1.1
Version History |
Compatible With: PlayerDIY Web Player V2.0 and up |
| Updated on: Jan 11th, 2010 | Developer: PlayerDIY Software | |
Introduction:
HTML Watermark Plugin can be used to brand your own web player with HTML code, so your brand can be in any shape that can be achieved with HTML code, like a webpage, a google adsense, an image or texts with link, a video or even a player. The upgraded PlayerDIY HTML Watermark Plugin V1.1 can also achieve those watermarks with Javascript code.
Key Features:
Branding your own web player with HTML Code
Watermark added with this plugin can work as an ad over player
The HTML Ad Plugin can be used for free after purchasing this plugin
Notice: HTML is based on web server, so the added html-watermark can only be previewed on web server. However, if you are using PlayerDIY Web Player V2.3.0.3 and up versions, the effect can be immediately previewed on local site. Click setting button shown below on "Publish" interface to set.
Limitation of free trial version:
Having a link is on the watermark to our website
Below is a demo with a html-watermark. You might try clicking the image behind the words.
Where it appears:
After installed, this plugin will appear on the following interface and "Advertise" interface (Check out its capability of advertising). Enjoy

Example:
This example will show you how to add a watermark on a web player with a line of html code onto.
To implement the above demo, the step-by-step tutorial as below.
Step 1: Add a video into PlayerDIY Web Player on “Media” interface.
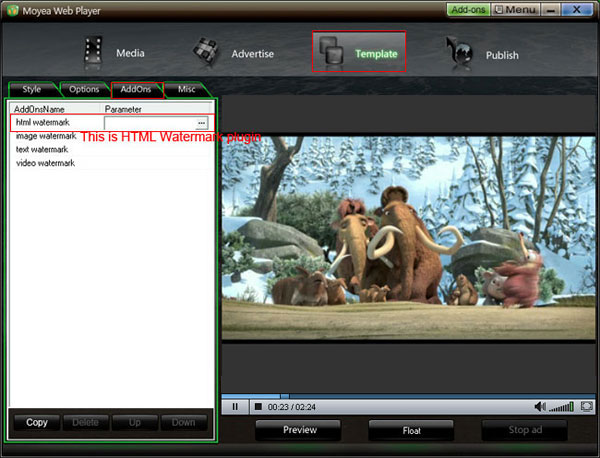
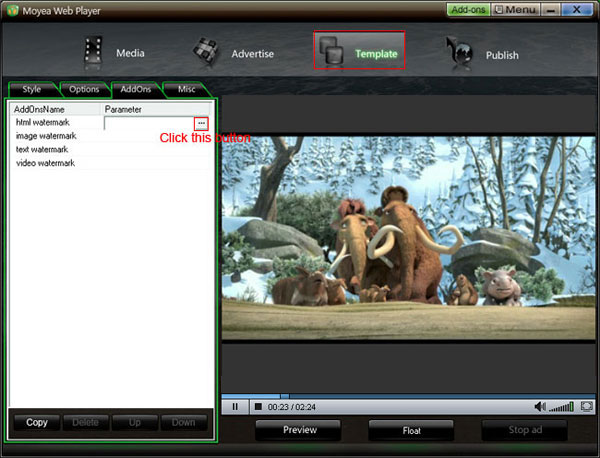
Step 2: Click the HTML watermark pluin on “Addons” tab panel on “Template” interface, and then click “![]() ” button.
” button.

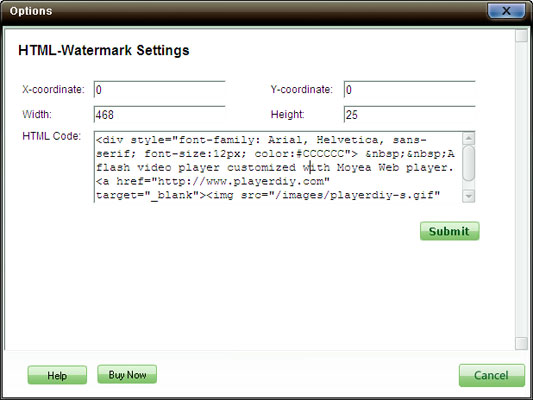
Input the HTML code into the pop-up window. Please note that the style properties about the watermark must be included in <div> tag. And there must have no <head>, <body> and <html> tags in the html code. (Notice:The value of X-coordinate and Y-coordinate can be a negative number. When both values are 0, the watermark will appear at left top of player.)

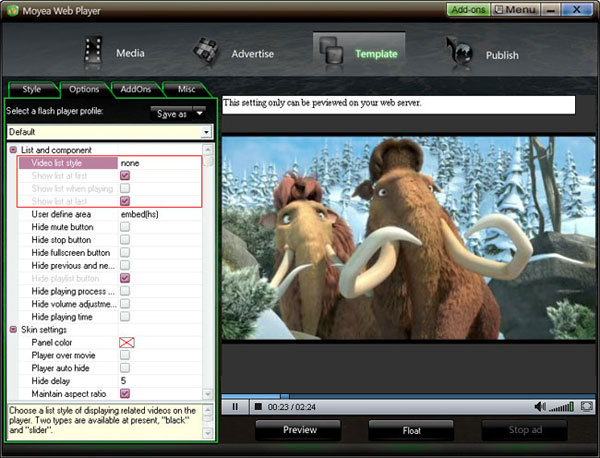
Step 3: Set the value of “Video list style” is none to remove the playlist and the embed code at the right of player

Step 4: Click “Publish” button on “Publish” interface. Then we could get a web player which is the same as the above demo.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu