Add an image-ad and a text-ad over a video
Add an image-ad and a text-ad over a video
PlayerDIY Web Player enables to add various ads inside or over videos easily. Here, this example will show you how to add an image ad and a text ad onto a video.
The demo with an image-ad(at the left top) and an text-ad over a video. You might try clicking them.
Examples about implementing the demo above by using PlayerDIY Web Player, XML code and flashvars code:
- PlayerDIY Web Player
- Code
Step 1: Open PlayerDIY Web Player and input a video into it.
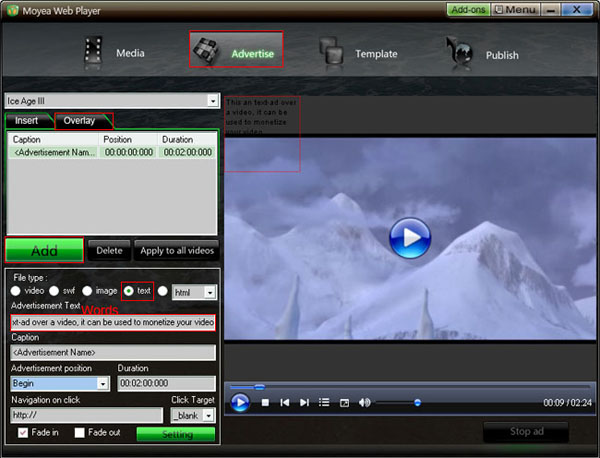
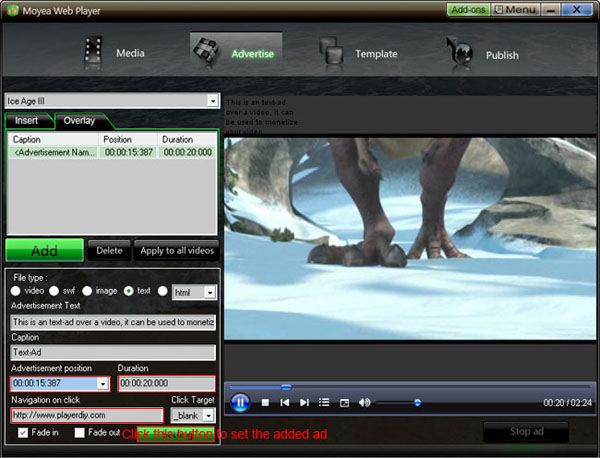
Step 2: Click the “Add” button on “overlay” tab on “Advertise” interface, check the “Text” option, and then input some words.

Set at which time this image-ad will start, how long it will last and where it will link to (if don’t want to link to any website, just leave the form of “Navigation on click” blank).

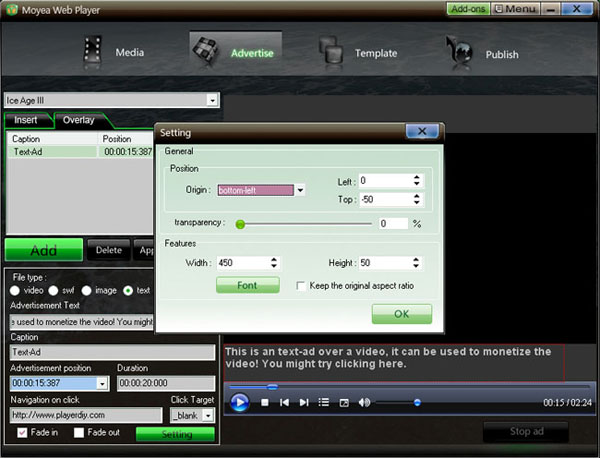
Set the transparency, the size of the ad, the color of the words, and set where this ad will show on the video.

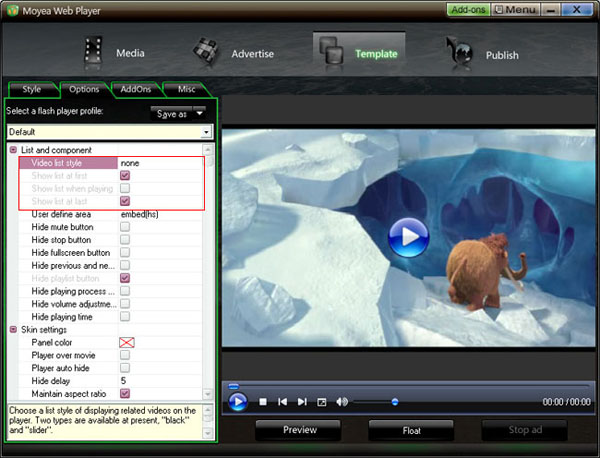
Step 3: Set the value of “Video list style” is none to remove the playlist and the embed code at the right of player

Step 4: Click the “Publish” button on “Publish” interface and, then we can get the above demo for website.
The procedure of adding image-ad is the same as the example above, except the ad is not some words but an image.
The ads in the above demo also can be implemented with xml code and flashvars code.
XML Code:
To add an ad onto a video with xml code, all need to do is inserting a line of xml code about it into the medialist.xml file which published with the player. The lines of the red code below are the xml code about the ads which in the above demo, the value of each property in the code can be modified in the way you want to.
<?xml version="1.0" encoding="UTF-8"?>
<playlist>
<playitem caption="Ice Age III" path="Ice%20Age%20III.flv" image="Ice%20Age%20III.png" options="" clickurl="" clicktarget="_blank" endurl="" styleoftarget="browser" endtarget="">
<watermarkitem position="00:00:15:387" duration="00:00:20:000" videotype="text" filepath="This is an text-ad over a video, it can be used to monetize the video! You might try clicking here." clickurl="http://www.playerdiy.com" clicktarget="_blank" fadein="1" fadeout="0" origin="bottom-left" offsetleft="0" offsettop="-50" width="450" height="50" transparency="0" fontname="Arial" fontsize="14" fontcolor="0xC0C0C0" fontstyle="b" options=""/>
<watermarkitem position="00:00:00:000" duration="00:02:24:014" videotype="image" filepath="playerdiy.gif" clickurl="http://www.playerdiy.com" clicktarget="_blank" fadein="1" fadeout="0" origin="top-left" offsetleft="0" offsettop="0" width="232" height="50" transparency="50" options=""/>
</playitem>
</playlist>
Flashvars Code:
If you have published a player with an embedded xml file and have no the medialist.xml file, overlaying an ad onto a video, you need to insert a line of flashvars code into the embed code of the player. The syntax of the flashvars code as below:
playerOpts=watermarkList*^videoidx^position^duration^videotype^filepath^clickurl^clicktarget^fadein^
fadeout
^origin^offsetleft^offsettop^width^height^transparency...*s
Text-ad:
playerOpts=watermarkList*^videoidx^position^duration^videotype^filepath^clickurl^clicktarget^fadein^
fadeout
^origin^offsetleft^offsettop^width^height^transparency^fontname^fontsize^fontcolor^fontstyle...*s
Note: 1. No line break of the flashvars code; 2. When videoidx=0, it stands for the first video; 3. The "…" part means the front code can be duplicated to insert multiple ads into a single or mutilple videos.
The embed code of the above demo:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=watermarkList*^0^00:00:15:387^00:00:20:000^text^This is an text-ad over a video, it can be used to monetize the video! You might try clicking here.^http://www.playerdiy.com^
_blank^1^0^bottom-left^0^-50^450^50^0^Arial^14^0xC0C0C0^b^^0^00:00:00:000^00:02:24:014^
image^playerdiy.gif^http://www.playerdiy.com^_blank^1^0^top-left^0^0^232^50^50*s'); /*no line break here*/
so.write("flashcontent");
</script>
The lines of the red code are the flashvars code for overlaying the two ads onto the first video.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu