Insert video-ads into a video
Insert video-ads into a video
To monetize the videos, player users might like to add some ads to them. PlayerDIY Web Player offers many solutions for making ads of video, image, text or html inside or over videos. Here, this article will show how to implement the following demo, which has two ads (one is about PlayerDIY Web Player at begin, the other is about PlayerDIY SWF to Video Converter at end) inside a video.
Examples about implementing the demo above by using PlayerDIY Web Player, XML code and flashvars code:
- PlayerDIY Web Player
- Flashvars Code
Step 1: Open PlayerDIY Web Player and input a video into it.
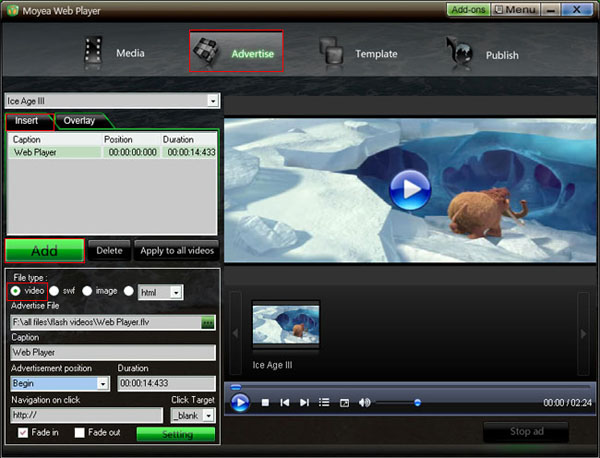
Step 2: Click the “Add” button on “insert” tab on “Advertise” interface, check the “video” or “swf” option, and then input an video(flash video or SWF file is available)

Set at which time this video-ad will start, how long it will last and where it will link to (if don’t want to link to any website, just leave the form of “Navigation on click” blank). Notice: insert ad during video playing, you could get the current-time point.

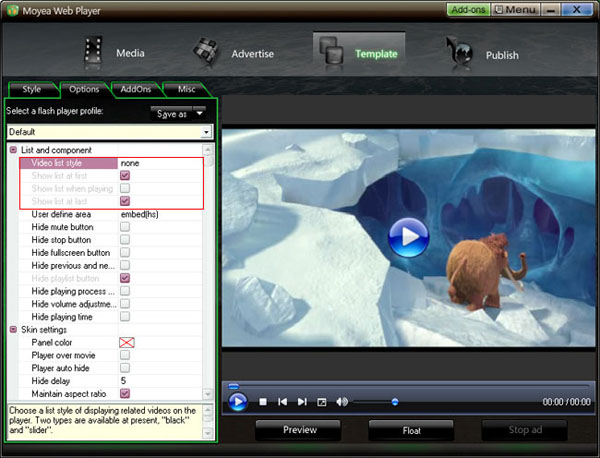
Step 3: Set the value of “Video list style” is none to remove the playlist and the embed code and URL area at the right of player.

Step 4: Click the “Publish” button on “Publish” interface and, then we can get the above demo for website.
The video-ads in the above demo also can be implemented with xml code and flashvars code.
XML Code:
To insert an ad into a video with xml code, all need to do is inserting a line of xml code about it into the medialist.xml file which published with the player. The lines of the red code below are the xml code about the video-ads which in the above demo, the value of each property in the code can be modified in the way you want to.
<?xml version="1.0" encoding="UTF-8"?>
<playlist>
<playitem caption="Ice Age III" path="Ice%20Age%20III.flv" image="Ice%20Age%20III.png" options="" clickurl="" clicktarget="_blank" endurl="" styleoftarget="browser" endtarget="">
<advertitem position="00:00:00:000" duration="00:00:14:200" videotype="flv" filepath="Web%20Player.flv" clickurl="" clicktarget="_blank" sound="0" fadein="1" fadeout="0" options=""/>
<advertitem position="00:02:24:014" duration="00:00:30:000" videotype="flv" filepath="swf%20to%20video.flv" clickurl="" clicktarget="_blank" sound="0" fadein="1" fadeout="0" options=""/>
</playitem>
</playlist>
Flashvars Code:
If you have published a player with an embedded xml file and have no the medialist.xml file, inserting an ad into a video, you need to insert a line of flashvars code into the embed code of the player. The syntax of the flashvars code as below:
playerOpts=advertList*^videoidx^position^duration^videotype^filepath^clickurl^clicktarget^sound^fadein
^fadeout^width^height...*s
Note: 1. No line break of the flashvars code; 2. When videoidx=0, it stands for the first video; 3. The "…" part means the front code can be duplicated to insert multiple ads into a single or mutilple videos.
The embed code of the above demo:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=advertList*^0^00:00:00:000^00:00:14:200^flv^Web%20Player.flv
^^_blank^0^1^0^^^0^00:02:24:014^00:00:30:000^flv^swf%20to%20video.flv^^_blank^0^1^0^*s'); /*no line break here*/
so.write("flashcontent");
</script>
The lines of the red code are the flashvars code for inserting the two video-ads into the first video.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu